
Upgrade Your Drupal Skills
We trained 1,000+ Drupal Developers over the last decade.
See Advanced Courses NAH, I know EnoughWhy and How to Use Google Data Highlighter on Your Drupal Site
It's data that shapes today's digital landscape! This is no news for any player in the online arena! From big data to small data, from data-backed-up decisions, to data-fueled digital strategies and data-driven web design, the online revolves around.... DATA. And yet, not just around powerful “raw” data, but around perfectly structured, easy to parse through data. And in this respect the Google Data Highlighter makes such an easy to use webmaster tool for setting up precisely these ideal data structures that Google can easily “crawl” through in order to better “assimilate” websites' particularities.
It's been designed with easiness of use, low budgets and close to zero coding expertise in mind! So, it's meant to empower any webmaster/admin to get his/her Drupal site a big push up the search engine page results. It's meant to help site admins grow independent of the technical team, of time and budget constraints in their endeavor to put their Drupal sites into Google's spotlights!
Now, let's find out:
- Why you should be using Google data highlighter tool
- Which are the key advantages of this SEO webmaster tool
- How to use it for implementing structured data on your Drupal site
- Which are the imminent drawbacks that you should be aware of in order to make an informed decision when you add this tool to your whole SEO “arsenal”:
1. Why Do You Need Well Structured Data on Your Web Pages After All?
“Because Google doesn't have, not just yet, information of critical importance about your site and you should deliver it to the search engine."
Or better said: you should enhance its access to this information!
And this is some of the crucial data that you should make as easily to access and “interpret” as possible:
- your target audience
- the frequency of web page updates on your Drupal site
- how accurate your website is
And it's by tagging the main fields on your site, so via so called “microdata”, that you can easily deliver this key information about your site and in an easy to “digest” format, too.
We're talking here about articles, event names, software applications, products and so many other types of information that you can turn into microdata and “serve on a silver plate” to Google itself!
So that Google gets to know your site and gains an in-depth understating of its content, goals and target audience. Of all its other key particularities. And the better it gets to know your website, the higher are its chances to increase its rankings in SERPs.
In other words: don't wait for you website to “be discovered”, but strive to enhance and to speed up its discovery! This is precisely what this tool here, supporting a whole variety of structured data, does!
2. The Key Benefits That You'll Reap From Using Google Data Highlighter
Now let's point out and pin up all the key advantages for leveraging this tool; advantages that we've just more or less vaguely mentioned already:
- It's easy to use! Basically it enables you to tag fields on your Drual site via simple mouse point and clicks. Just select your products, articles, events or/and any other types of data on your website that you'd like to mark up and then select from the drop down menu their corresponding types ( article, title, event etc.). Unbelievably user friendly!
- It's free! A benefit you just can't afford to ignore when you have a limited budget. It's a money-saving tool whose whole potential you get to “exploit” as we speak (so, a time-saving tool, as well). Money and time: you're practically saving your most valuable resources!
- No coding experience required! And this makes Google data highlighter such a handy tool for everyone, the non-technical site owners/administrators here included! Not to mention (although we already have) that it's ideally user friendly, too: mouse select, right click and tag your data in the blink of an eye!
3. How Do You Use Google Data Highlighter? How Do You Highlight a Web Page?
Now that we've tackled the “whys” and the “which”, let's tackle the “how”, as well! Let us try a step-by-step guide on how to use this tool for marking up structured data on your Drupal site:
1. First things first: you log into your webmaster account (the one where your site is added as a property, of course)
2. Next click on the property whose pages you want to “Google highlight”
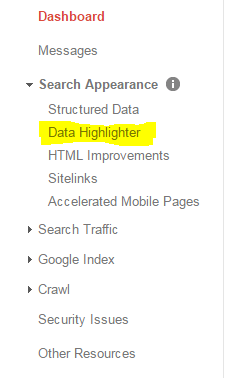
3. Access Search Appearancce –> Data Highlighter (from the drop down menu)

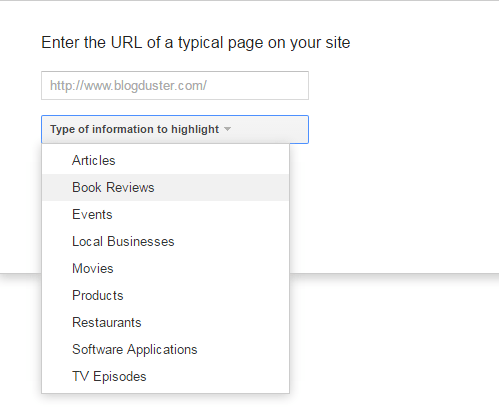
4. Next click on “Start Highlighting”; it will open up a dialogue including queries regarding the type of information displayed on that specific web page, an option for auto selecting other similar pages, too (so that you don't have to go through this process over and over again for pages with similar formats), queries about the web page value, too
5. Then enter all the relevant info

6. Once you've entered the URL of your target web page and selected its type, as well, feel free to click on “Tag this page and other like this”; this way you'll be tagging pages with similar layouts and streamlining this process at the website's level
7. Once you've clicked on the “OK” button, a horizontal bar, divided in 4 tabs/sections, will pop up. These are (as you shall see):
- Tag First Page
- Create Page Set
- Tag More Examples
- Review and Publish
8. The “Tag First Page” is the preliminary (and the key one) stage where you actually select pieces of content on your target web page and with a simple right click on your mouse (which will unfold a drop down menu) you get to select the category corresponding to each piece of content (Article, Image, Category, Author, Data Published).
Keep doing this till you've tagged each micro-data on your web page!
9. Once you click the “Done” button you'll get to the next stage listed in your horizontal top bar: “Create Page Set”. It's now that you get to select those pages having similar layouts for streamlining the whole tagging process. As you will see, you're also provided with an option which automatically selects all the similar pages for you.
Feel free to use it or to ignore it and choose to create your own custom page set instead.
10. Once you've clicked on the “Create Page Set”, you'll automatically get to the next step: “Tag More Examples”. It's on this page that you get to review your tagged web pages and make any needed fixes.
11. Click “Next” and check the web page tagging one by one, next click on “Review and Publish” the pages.
And this is how you highlight and tag your Drupal site's web pages using the Google Data Highlighter tool!
4. “Are There Any Drawbacks That I Should Be Aware of?”
Yes, there are a couple of disadvantages, as well! And it's only fair that you take them into account so that you can ponder both the pros and the cons of using this tool for structuring the data on your website's pages:
- Probably the most discouraging of them all is that your entire data highlighter breaks down as soon as you apply a small change to your site's template or code. And then... well... you need to set it up, once again.
- The data highlighter that you will have put together is relevant for Google only! No other search engine (Bing, Yahoo, Yandex etc.) will be using your structured data markup.
- It might be quick and easy for you to nicely structure your data, yet it will take Google a little more time to assimilate your data pattern and then to present your structured data in a more attractive way. So, on one hand you save time putting together your data highlighter, but on the other hand you “lose” some of that time as you wait for Google to... notice it and “fructify” it. You will have already marked up structured data on multiple web pages on your site by the time Google has fully understood them!
Patience is a virtue, so they say!
As a closing piece of advice: a team of developers is always the best solution when it comes to optimizing your Drupal site. Yet, for those instances when you need to rely on a limited budget and on even lower resources of time, there's Google Data Highlighter!
