Upgrade Your Drupal Skills
We trained 1,000+ Drupal Developers over the last decade.
See Advanced Courses NAH, I know EnoughLast week we released a new version of OpenLucius: a lean and fast Drupal social collaboration distribution with features like: groups, social posts, messages, group chats, stories, file -and folder management, notebooks, categories, activity streams, notifications, @-mentions, comments and likes.
OpenLucius 2.0 has been in production for the last ~5 months, it's stable enough to go into beta! We also keep on improving: what we globally did since last release:
- Added new features;
- Enhanced existing features;
- Tweaked UI / Design.
All work we did was based on feedback we got internally, from our customers -and trial users. And we plan to keep it this way, so if you have ideas for new/better features: let me know!
The fastest way to explore OpenLucius is by trying it via the product site. And since a lot has changed, I though I'd make it easy on myself by just showing off with current main features -with the newest on top, here you go:
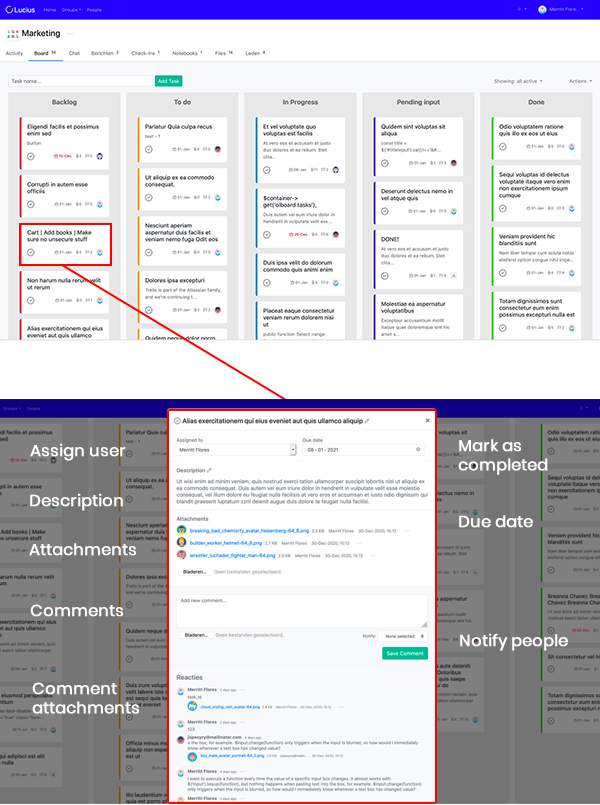
Task / Kanban Board (*Sneak peak*)
You can already try this task board, but it needs work to get it to an open source release. We plan on releasing this as an add-on contrib module:
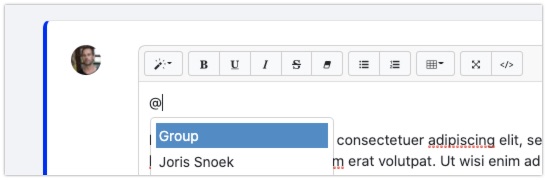
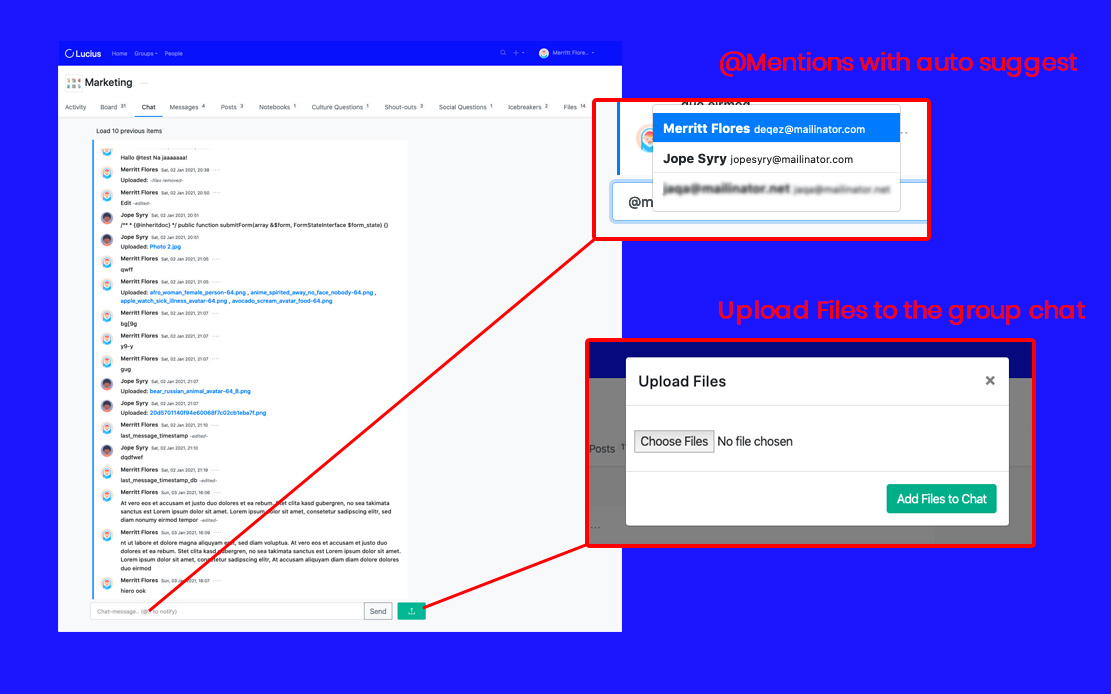
@-mentions (*new*)
What we really missed in previous version where @-mention, so that's now included in texts and chats, with autocomplete:
@group mention: As you can see, you can also mention everyone in current group.
Technical background: via Drupal core's CKEditor this was hard to accomplish, so we tested out other editors and came up with open source editor Summernote, a light-weight editor based on Bootstrap. It's extendable, able to facilitate inline-editing and it's also very nice that it automatically inherits theme styling (since it's not loaded via an iframe).
Also, we are building a Kanban/Scrum board with highly interactive modals and for example: inline editing of card descriptions and comments. For that we also needed a lean editor.
And last but not least: we could tweak the editor UI, making it blend with the theme smoothly.
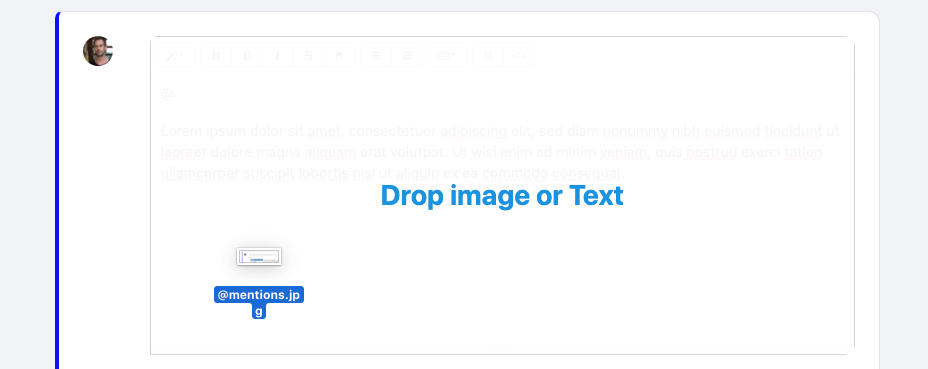
Summernote also facilitates drag-and-drop images & texts:
Drag/drop images (*new*)
So drag-and-drop images is now available in all text editors:
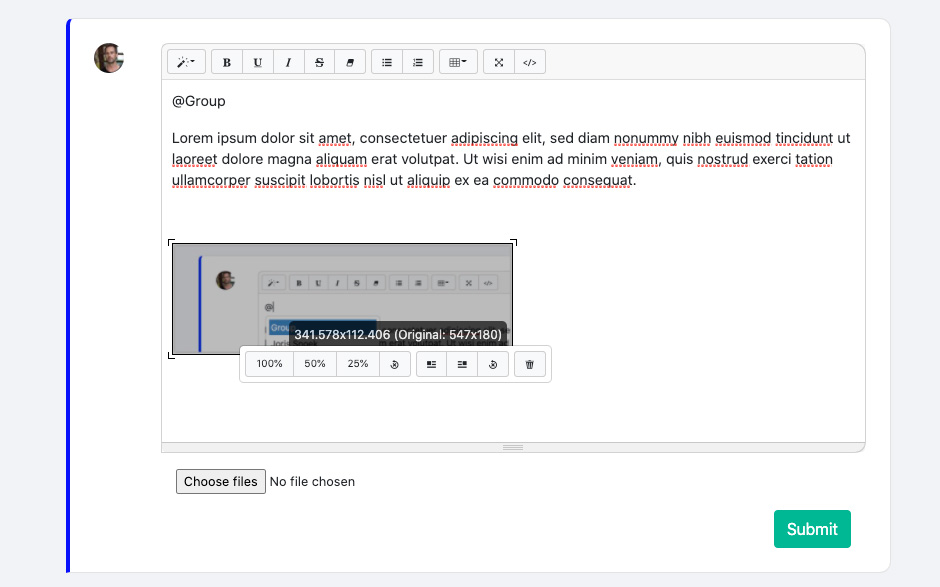
It also has some great, user friendly, inline image options:
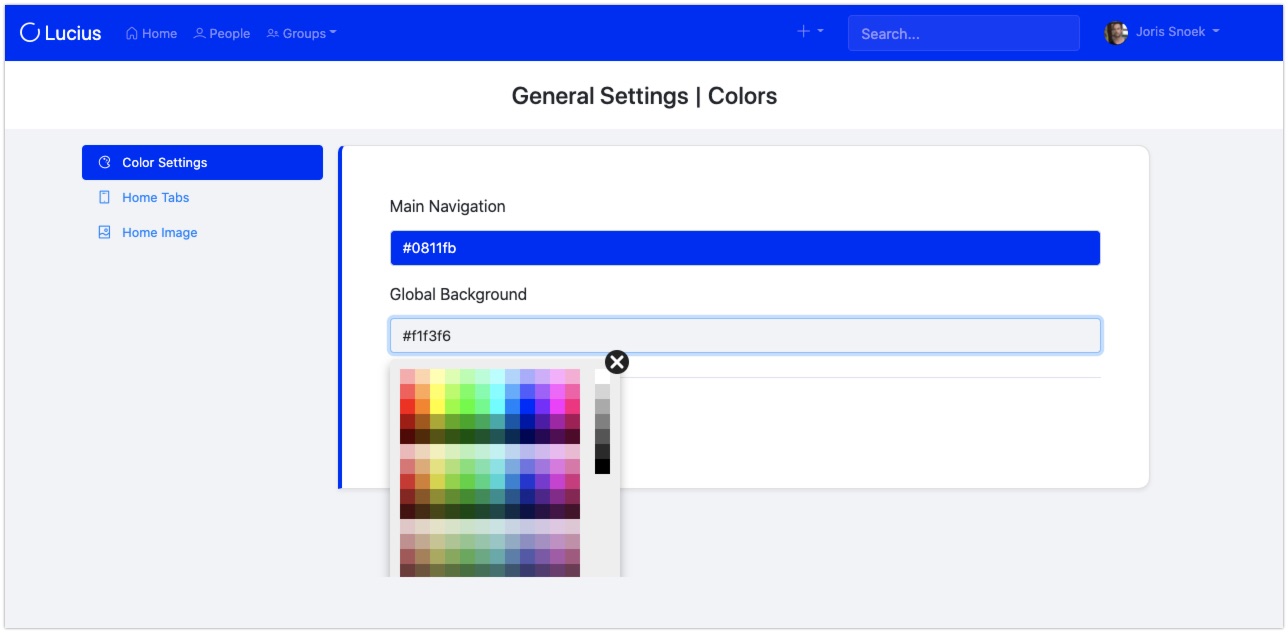
General settings (*new*)
Set global colors, homepage tabs and homepage image:
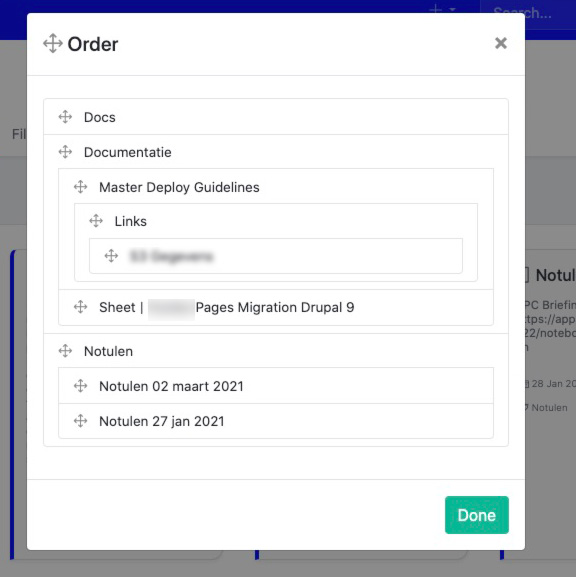
Order book pages (*new*)
You can now order book pages easily, with unlimited depth:
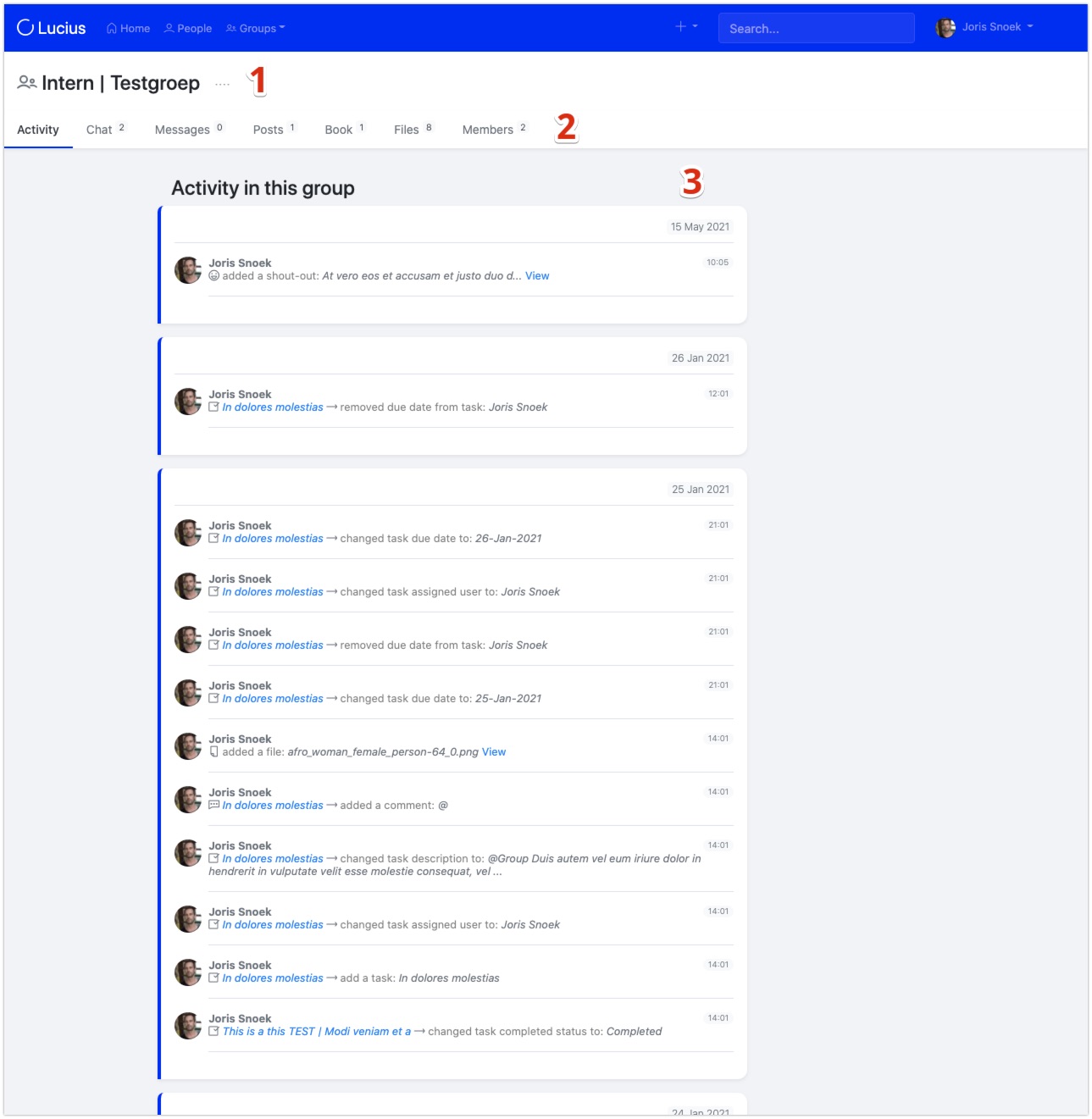
Groups
- Group name, with drop down for group settings.
- Group sections, with activity badges that you can turn on/off per group.
- Group activity stream, bundled per day.
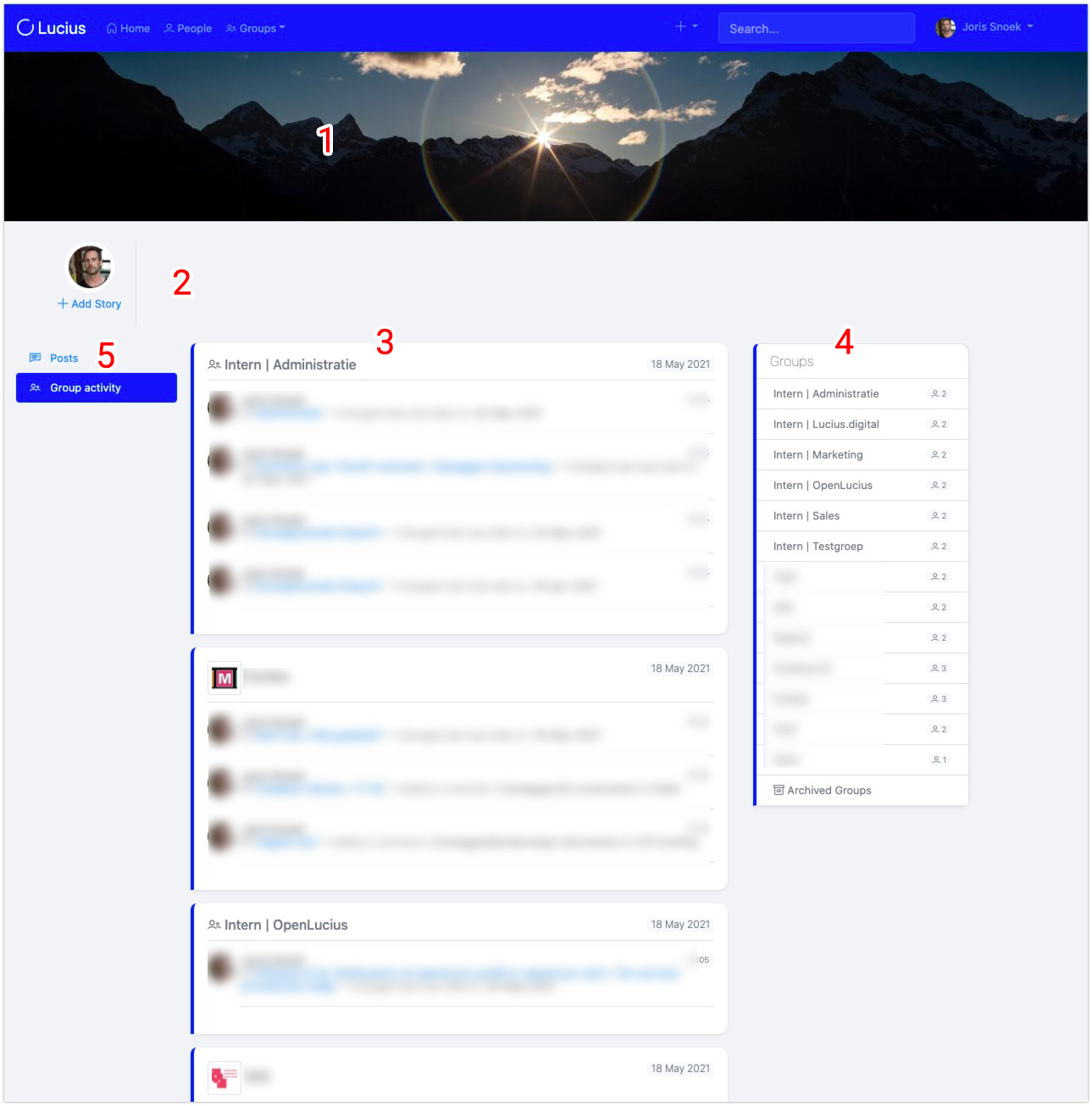
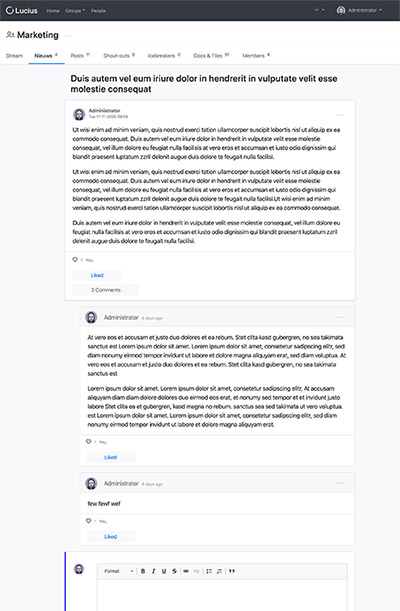
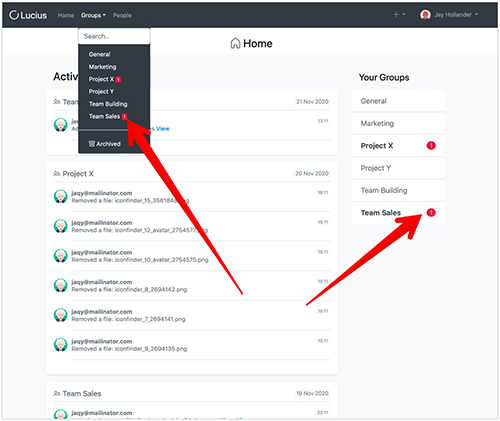
Activity streams (global and per group)
Homepage with activity stream example:
- Home banner, configurable;
- Stories;
- Activity stream, personalised, bundled per day, per group;
- Your Groups, with link to group archive;
- Social posts, global, can also be turned off.
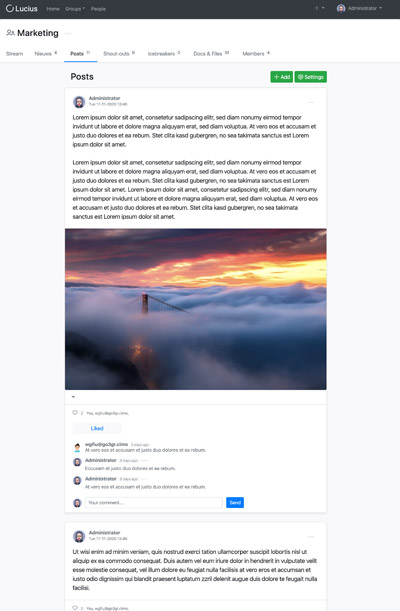
Social posts
Messages
Group chats
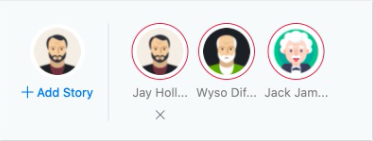
Stories
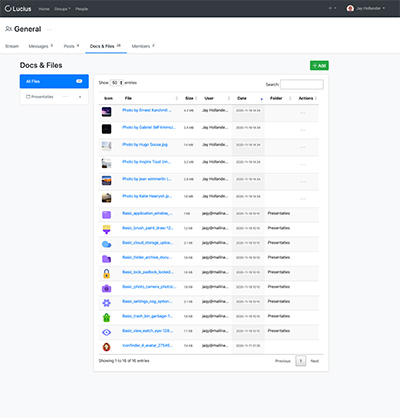
File -and folders management
Notebooks
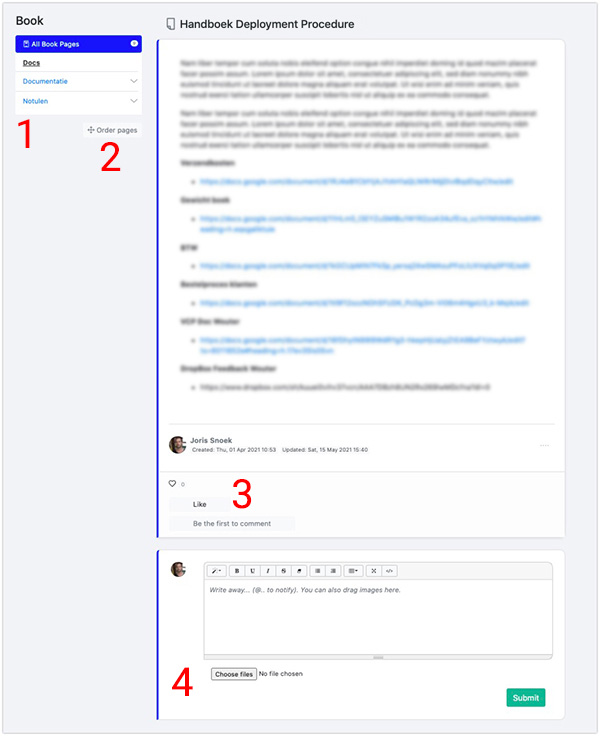
Overview:
- Hierarchical book pages;
- Order pages modal;
- Like and comment;
- Add file attachments to comments and notebooks.
Order pages easily, with unlimited depth:
Use notebooks for example for:
- Project documentation
- Manuals
- Notes
- Web links
- Agreements
- Minutes
- Ideas
- Brainstorm sessions
- Onboarding information
- House rules
- Customer information
- ...whatever needs text.
Notifications (non-disturbing)
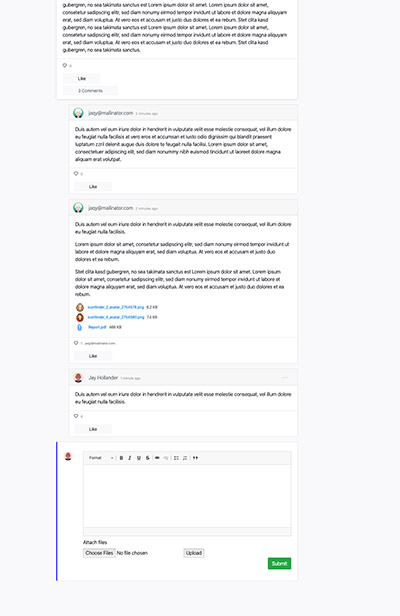
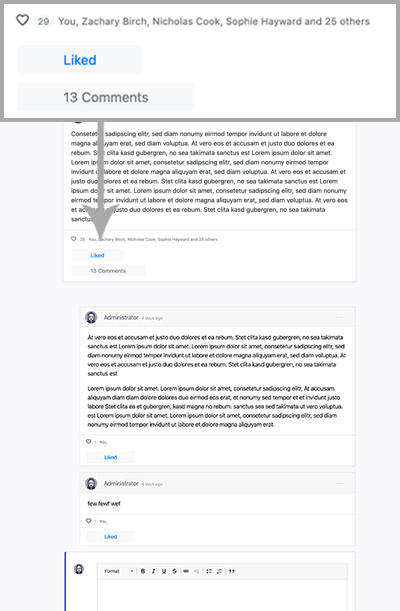
Comments
Likes
Get it, got it, get that!
That's it for now, if you want to test OpenLucius this instant, that of course is possible via the product website. Or download and install OpenLucius yourself via the project page on Drupal.org
Planet Drupal Written by Joris Snoek | May 25, 2021
Written by Joris Snoek | May 25, 2021
About Drupal Sun
Drupal Sun is an Evolving Web project. It allows you to:
- Do full-text search on all the articles in Drupal Planet (thanks to Apache Solr)
- Facet based on tags, author, or feed
- Flip through articles quickly (with j/k or arrow keys) to find what you're interested in
- View the entire article text inline, or in the context of the site where it was created
See the blog post at Evolving Web