Upgrade Your Drupal Skills
We trained 1,000+ Drupal Developers over the last decade.
See Advanced Courses NAH, I know EnoughA stable version of Recipes is yet to be released in 2023, this initiative is a prominent part of Drupal 10.
Drupal 10 provides a powerful platform for building websites and applications. It offers various ways of site-building, including profiles, distributions, and now recipes.
As part of the Drupal strategic initiative, site-builders & developers can greatly benefit from the improvements to be provided by the recipes initiative.
Drupal 10 recipes are expected to provide more flexibility and ease of use to site builders and developers, allowing them to create custom solutions that meet their specific needs. Although a stable version of recipes is yet to be released in 2023, this initiative is a prominent part of Drupal 10 features.
This blog will help you understand how recipes are different from profiles and distributions and how they are a way forward in Drupal site-building.
Understanding Profiles & Distributions
Profiles and distributions are often confused, but they are not the same thing. Drupal vanilla, or the basic Drupal installation, is relatively bare and lacks many of the essential features required to create a full-fledged website.
Profiles and distributions are pre-configured packages that contain a set of modules, themes, and configurations that can be used to create a specific type of website.
Profiles and distributions are pre-configured packages that contain a set of modules, themes, and configurations that can be used to create a specific type of website.
Distributions are built on top of Drupal and provide a use-case-specific package. They include a pre-selected set of modules, themes, and configurations that are designed to fulfill a particular use case.
For instance, a media and publishing distribution will include modules like feed, carousel banner, facet search, or similar features specific to media websites.
Distributions are a great way to get started quickly and provide a solid foundation to build on top of.
Profiles, on the other hand, are subsets of distributions and are included in Drupal core. Drupal core comes with three installation profiles: Standard, Minimal, and Demo (Umami).
Installation profiles determine the set of modules, themes, and configurations that are included in a distribution.
For an e-commerce site, one could use the standard installation profile as a base and add additional modules and themes to customize the site.
Drupal vanilla is bare and lacks any pre-configured settings or features. Profile and Distribution are similar concepts in Drupal, but serve different purposes.
Enter recipes!
What are Drupal Recipes?
Recipes are a modular approach to site-building in Drupal. They are small use cases that can be easily combined or customized to create a unique solution. Recipes are like microservices that can be plugged in and played as needed.
Recipes are modular building blocks that allow developers to create custom site features quickly and efficiently.
A distribution is a use case that customizes Drupal to fulfill a specific need. Unlike distributions, recipes do not use installation profiles and can be tweaked at any point in the site-building process.
Installation profiles are part of Drupal core. These profiles determine which set of modules, themes, and configurations are installed during the initial setup of your Drupal site.
The actual backend of any distribution is happening here, as installation profiles are responsible for setting up the initial site structure.
A Profile is a type of distribution that provides a more focused set of features for a specific use case. Profiles can be thought of as smaller, more specific distributions that cater to particular needs.
Unlike distributions, recipes do not use installation profiles and can be tweaked at any point in the site-building process.
To illustrate the differences between these site-building methods, let's consider an example. Suppose you want to build a news website that includes features such as a feed, carousel banner, and facet search. You could use a pre-built news distribution that includes these features out of the box.
However, if you need to make further customizations, you would need to modify the installation profile or distribution, which could be time-consuming and complicated.
Alternatively, you could use an installation profile such as Standard and then install the necessary modules manually. This approach provides more flexibility, but it requires more effort and expertise to set up.
Finally, you could use a recipe approach and install each required module and configure them individually. This approach provides the most flexibility but requires the most effort to set up.
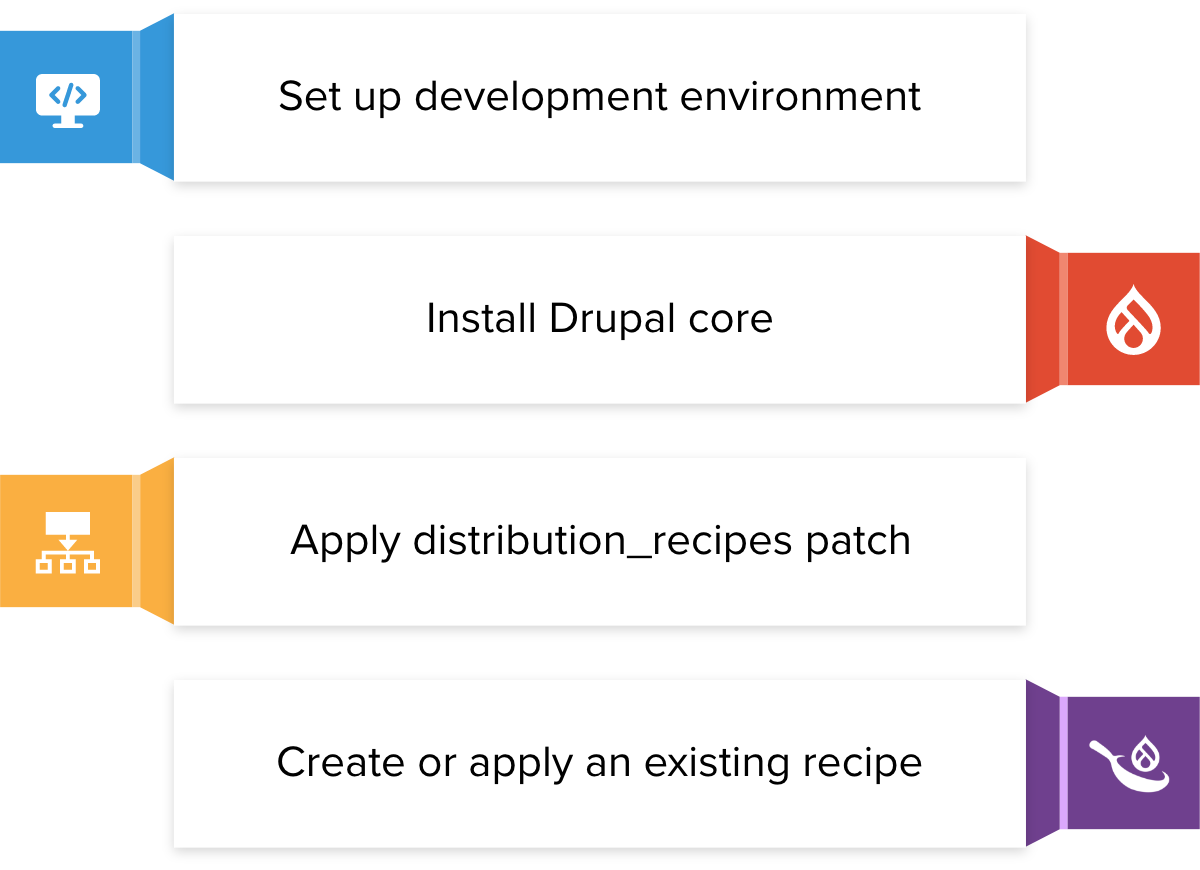
Steps to install Drupal recipe

Why Recipes?
One of the primary objectives of Recipes initiatives is to overcome the challenges, site maintainers and developers face with distributions and to:
- Allow users to install multiple Drupal recipes on the same project, unlike the current scenario where selecting a distribution like OpenSocial prohibits the installation of another distribution like Commerce Kickstart or Thunder. This limitation will be eliminated, and multiple Drupal recipes can be installed on the same site.
- Install a recipe at any point in a project's life cycle, which is currently not feasible. For instance, if a user wants to incorporate community collaboration tools in their site after a few years of using standard Drupal, they can do so without any impediment.
- Simplify the process of maintaining the multisite architecture. This initiative aims to ensure that any changes made do not create additional challenges in this regard.
- Make updating easier, which is currently a challenging task as every existing site is in a different state, the Update Helper module developed by a few distributions will be integrated into the core.
- Make it easy for Drupal recipes to provide demo content, which is currently done in different ways such as importing from CSV or using custom modules, a functionality will be provided in the core to enable Drupal recipes to ship demo content.
What Drupal recipes are not
Drupal recipes have certain limitations, such as:
Wrapping Up
In conclusion, Drupal provides several site-building methods that allow users to create custom solutions to their specific needs. Profiles, distributions, and recipes are all powerful ways that can help you build your Drupal site efficiently and effectively.
Drupal 10 recipes are an exciting addition to the Drupal ecosystem and will help make building websites and applications faster and more efficient than ever before.
As a leading open-source community leader, OpenSense Labs has helped numerous enterprises transform their digital presence with our expert Drupal services and solutions. From custom Drupal development to UX design, we have the experience and expertise to help your organization succeed in the digital landscape.
Don't miss out on the opportunity to partner with a trusted and experienced team. Contact us today at [email protected] to learn more about how we can help you achieve your digital goals.
In order to create a flawless product, it needs to undergo unparalleled quality assurance and testing.
One of the preliminary testing techniques to understand the fundamental behavioral output of a system or application is black box testing. It aims to identify the functioning of the application such as usability, response time, and reliability, and categorize them under expected or unexpected outcomes.
A powerful testing technique, it exercises a system end-to-end.
This blog will help you understand black box testing in detail, including its various techniques and tools used.
What is Black Box Testing?
Black box testing is a software testing technique where testers do not have access to the internal code or structure of the system being tested. Instead, testers focus on the software from the perspective of an end-user, testing for input/output behavior, usability, and software functionality. It helps to ensure that the software meets the user's requirements, and also helps to identify potential bugs and errors that could harm the functionality of the software. This type of testing is crucial in ensuring that software is reliable and good quality for end-users.
Let’s understand with an example, suppose you are testing a website's search functionality. You know that users should be able to enter a search term and receive a list of results related to that term. You do not know how the search algorithm works, but you can test its functionality by entering different search terms and observing the results.
Black Box Functional Testing Technique
Black box testing has various techniques that are used to test the functionality of an application. It is important to understand the concepts of each of these techniques to understand which one is the right for your project. Let’s take a look at some of the most commonly used black box testing techniques
- ECP technique
Equivalence class partitioning (ECP) is a software testing technique that helps to identify test cases by dividing input data into equivalent classes. The goal of ECP is to reduce the number of test cases needed to achieve maximum test coverage while still providing effective testing.
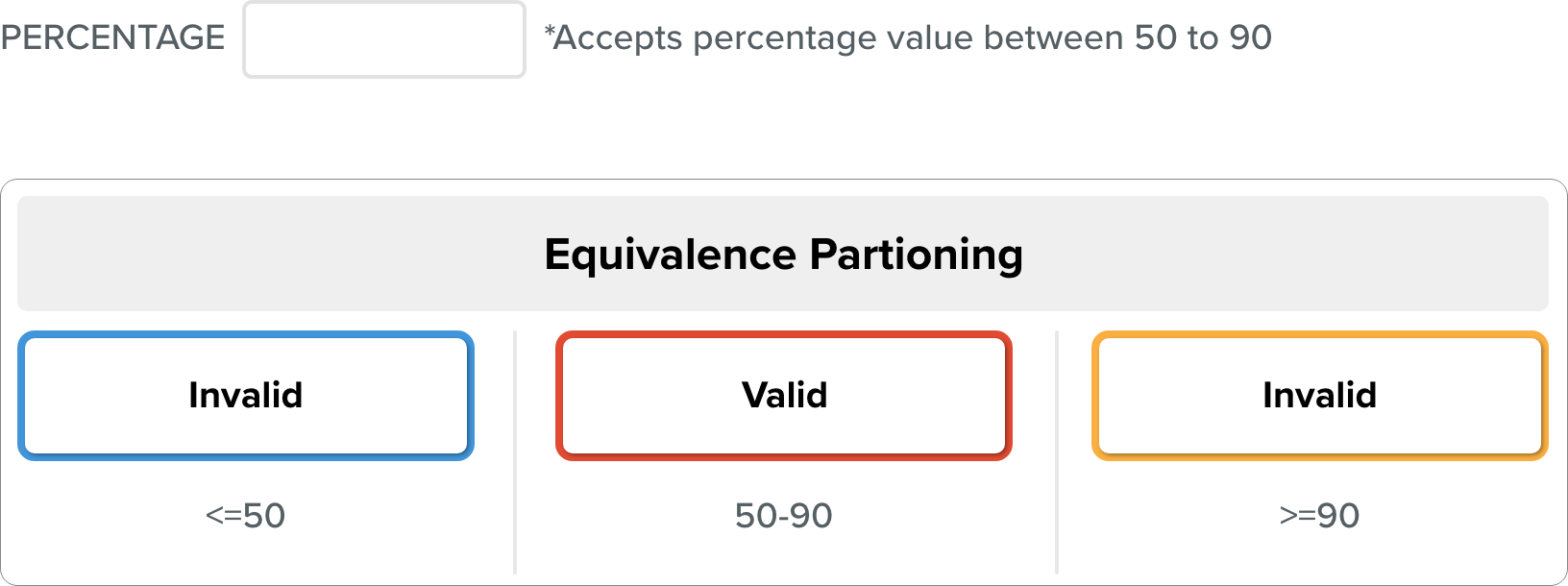
The basic premise of ECP is that input data can be divided into different categories or classes based on their equivalence. For example, if a system accepts input values in the range of 50 to 90, input values can be divided into the following equivalence classes:
- Valid input values - Input values within the range of 50 to 90 are considered valid input values and belong to this equivalence class.
- Invalid input values - Input values outside the range of 50 to 90 are considered invalid input values and belong to this equivalence class.
- Null input values - Input values that are empty or null are considered null input values and belong to this equivalence class.
By dividing input data into these equivalence classes, testers can identify a set of representative test cases that can effectively test the system. For example, a test case can be created for each equivalence class to ensure that the system handles each type of input correctly.
The Equivalence class represents or defines a set of valid or invalid states for each input after it has been validated.
The requirements and specifications of the software serve as the basis for this technique. The benefit of this strategy is that by going from an infinite to a finite number of test cases, it helps to shorten the testing period. It is appropriate for use at every stage of the testing procedure.
Let's look at one instance:
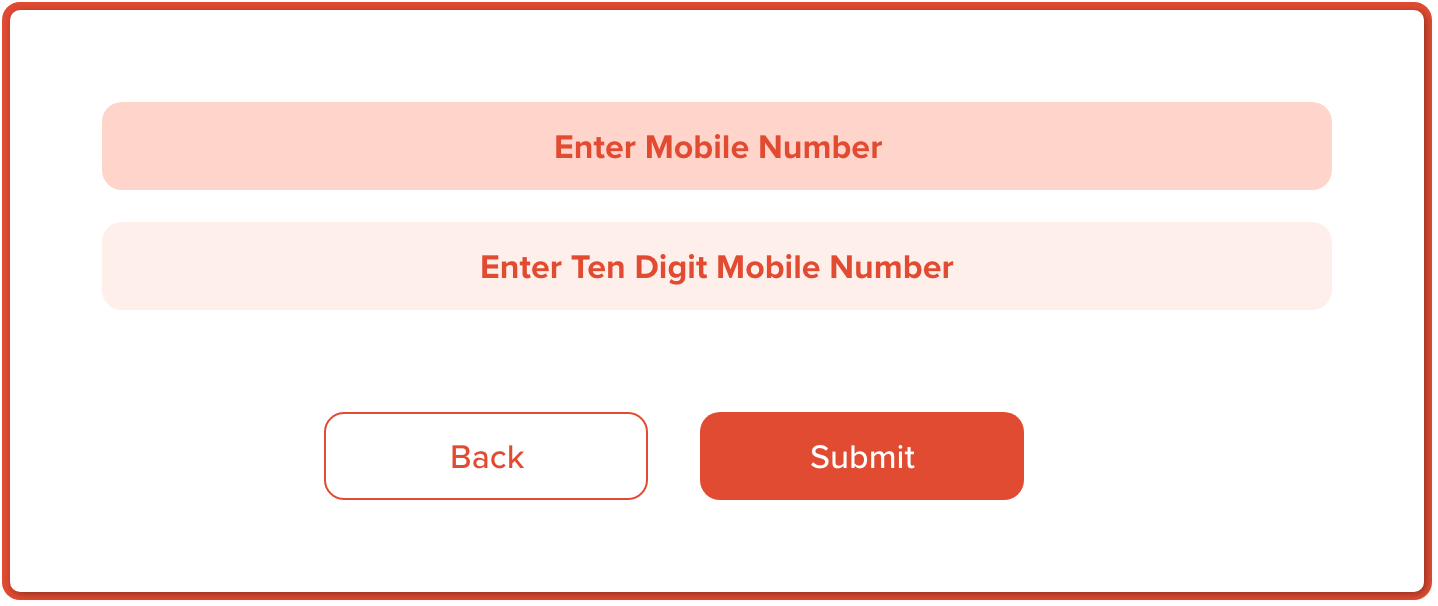
Let’s consider, a feature of the software application that takes a cellphone number with 10 digits.
With a mobile number of 10 digits as an example, we can observe that there are two equally legitimate and invalid partitions. The valid partitions operate the same way, which is to redirect to the next page.
In the example above, two further partitions include erroneous values of 9 or fewer than 9 and 11 or more than 11 digits. When these invalid values are applied, these invalid partitions behave similarly and are forwarded to the error page.
The above example shows that there are only three test cases, which is consistent with the equivalence partitioning principle, which states that this technique aims to reduce the number of test cases.
The benefit of the ECP Testing Technique
There are several benefits to using the ECP testing technique:
- Increased accuracy: ECP can detect errors that might be missed by other testing techniques increasing the overall accuracy of the testing process.
- Easy to implement: The ECP testing technique is not difficult to implement, and it can be used with a variety of platforms and software.
- Improved efficiency: ECP can save time and effort by quickly identifying invalid input and reducing the need for manual testing.
- Cost-effective: As compared to other testing methods, ECP is a cost-effective solution for software testing.
- Reduction of production issues: ECP testing helps to identify issues early on in the software development process, reducing production issues and making it easier to fix problems before they become costly mistakes.
Overall, the ECP testing technique is a powerful tool for detecting errors and improving software quality.
- Boundary Value Analysis Technique
Boundary value analysis is a software testing technique that focuses on testing the input values at the boundary or edge of the acceptable input range for a system or application. It is a type of black box testing that helps to identify errors or defects in the software that might be caused by boundary conditions.
The basic premise of boundary value analysis is that errors often occur at the extreme boundaries of the input values, rather than in the middle of the input range. By testing these boundary values, testers can identify potential errors and improve the quality of the software.
For example, let's consider a system that accepts input values in the range of 1 to 100. To perform boundary value analysis on this system, the tester would focus on testing the following input values:
- Minimum value- Testing the input value of 1, which is the minimum value in the acceptable range, helps to ensure that the system handles the smallest input value correctly.
- Maximum value- Testing the input value of 100, which is the maximum value in the acceptable range, helps to ensure that the system handles the largest input value correctly.
- Values just below the minimum- Testing input values just below the minimum value, such as 0 or -1, helps to ensure that the system handles values outside the acceptable range correctly and provides appropriate error messages.
- Values just above the maximum- Testing input values just above the maximum value, such as 101 or 1000, helps to ensure that the system handles values outside the acceptable range correctly and provides appropriate error messages.
- Decision Table Technique
The Decision Table Testing software testing approach is used to examine how the system responds to various input combinations. This methodical technique tabulates the various input combinations and the resulting system behavior.
Because the decision table records the causes and consequences of thorough test coverage, it is also known as a Cause-Effect table. Techniques such as decision table testing, which tests two or more inputs with a logical relationship, are frequently used.
There are multiple rules in the table for a single decision. A decision table's rules can be created by simply inserting AND between conditions.
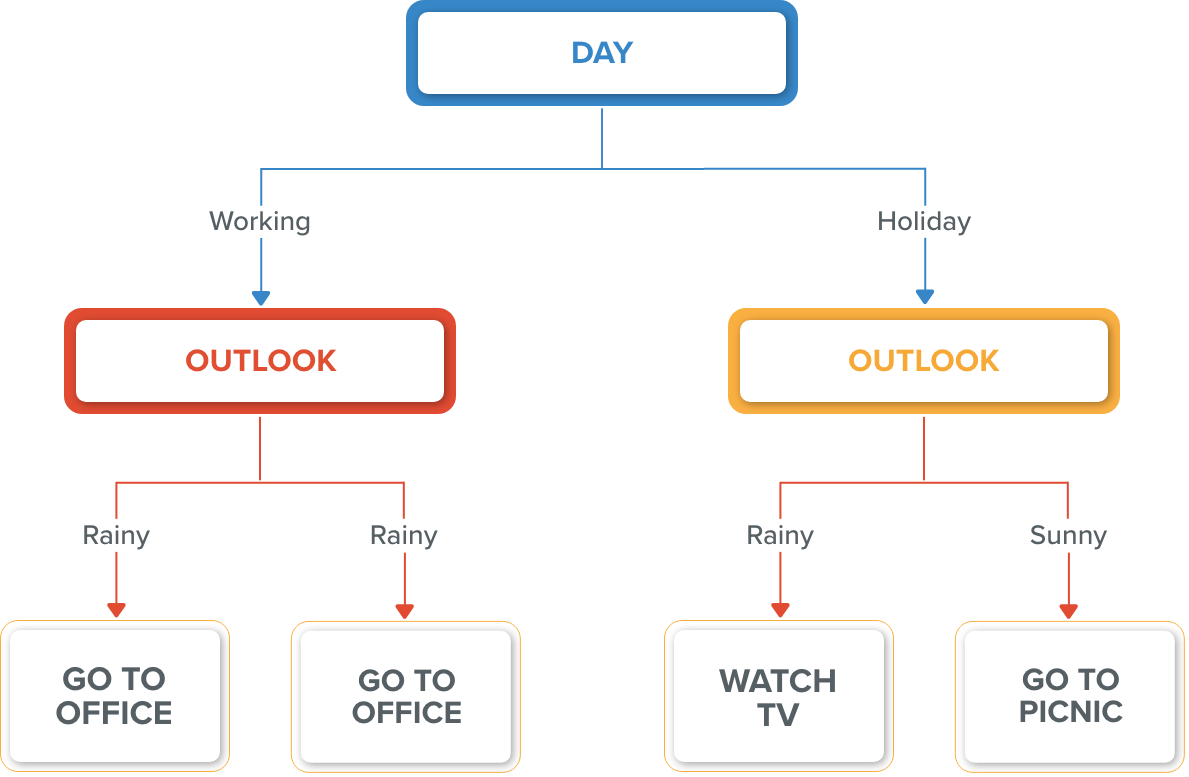
In the below example, you will understand, how different input combinations, provide different results. Here “AND” is detonated by the sign of circumflex (^), Y stands for “Yes” and N stands for “No”. R1 to R4 stands for different conditions under certain input and outputs.
The following are the major rules that can be extracted (taken out) from the table:
- R1 = If (working-day = Y) ^ (holiday = N) ^ (Rainy-day = Y) Then, Go to the office.
- R2 = If (working-day = Y) ^ (holiday = N) ^ (Rainy-day = N) Then, Go to the office.
- R3 = If (working-day = N) ^ (holiday = Y) ^ (Rainy-day = Y) Then, Watch TV.
- R4 = If (working-day = N) ^ (holiday = Y) ^ (Rainy-day = N) Then, Go to picnic.
As per below graph, There is no need to check the condition in R1 and R2. If the day is working, whether it is sunny or rainy, the decision is to go to the office.
So Outlook = Rainy and Outlook = Sunny. The following rules are the optimized versions of the previous rules R1 and R2.
- R1 optimized: If (Day = Working) Then Go To Office
- R2 optimized: If (Day = Working) Then Go To Office
The refinement/optimization step produces rules that are effective, efficient, and accurate.
- State Transition Table Technique
State transition testing is used when some aspect of the system can be described using a 'finite state machine'.
This simply means that the system can exist in a finite number of states, and the transitions between them are determined by the machine's rule. This is the model that the system and tests are based on. A finite state system is any system in which the output varies depending on what has happened previously. A state diagram is a common representation of a finite state system.
If you ask for ₹100 from a bank ATM, you will be given cash. You may later make the same request but be denied the funds (because your balance is insufficient).
This refusal is due to the fact that the balance in your bank account has dropped from sufficient to cover the withdrawal to insufficient. The earlier withdrawal is most likely what caused your account to change state.
A state diagram can depict a model from the perspective of the system, an account, or a customer.
A state transition model is made up of four basic components:
- the states that the software may occupy (open/closed or funded/insufficient funds)
- the transitions from one state to another (not all transitions are allowed)
- the events that cause a transition (closing a file or withdrawing money)
- the actions that result from a transition (an error message or being given your cash)
It is important to note that in any given state, one event can only cause one action, but the same event from a different state can cause a different action and a different end state.
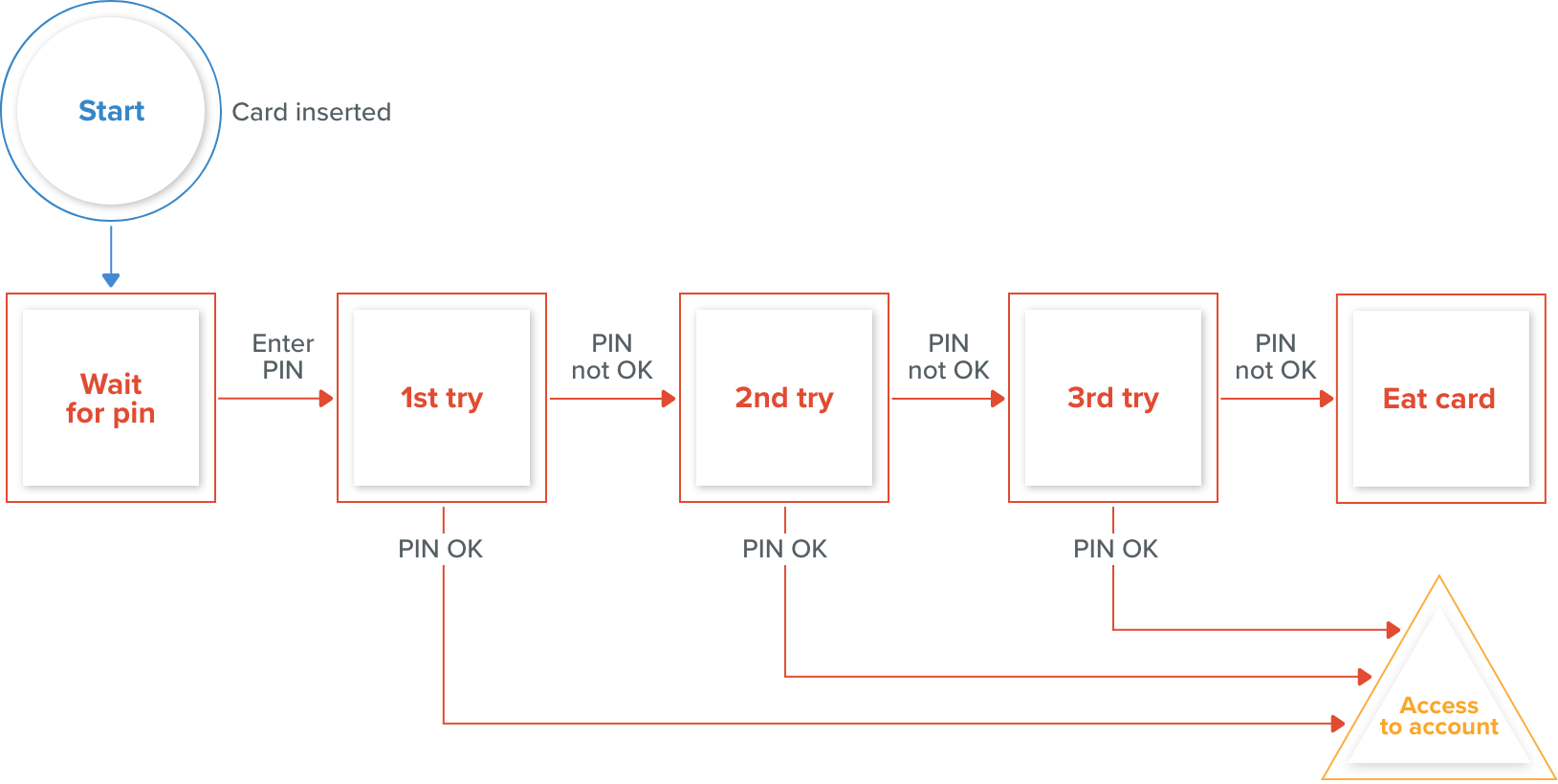
An example of entering a Personal Identification Number (PIN) into a bank account is shown above.
The states are represented by circles, transitions by lines with arrows, and events by text near the transitions.
The state diagram depicts seven states but only four events (card inserted, enter a PIN, valid PIN, and invalid PIN).
There would also be a return from the 'Eat card' state to the initial state.
There would be a 'cancel' option from 'wait for PIN' and the three tries, which would also reset the card to its initial state and eject it. The 'access account' state would mark the start of a new state diagram displaying the valid transactions that could now be performed on the account.
Use Case Testing Tests
The use case is a functional test of black box testing that is used to identify test cases from the beginning to the end of the system based on the system's usage. The team uses this technique to create a test scenario that can exercise the entire software based on the performance of each function from start to finish.
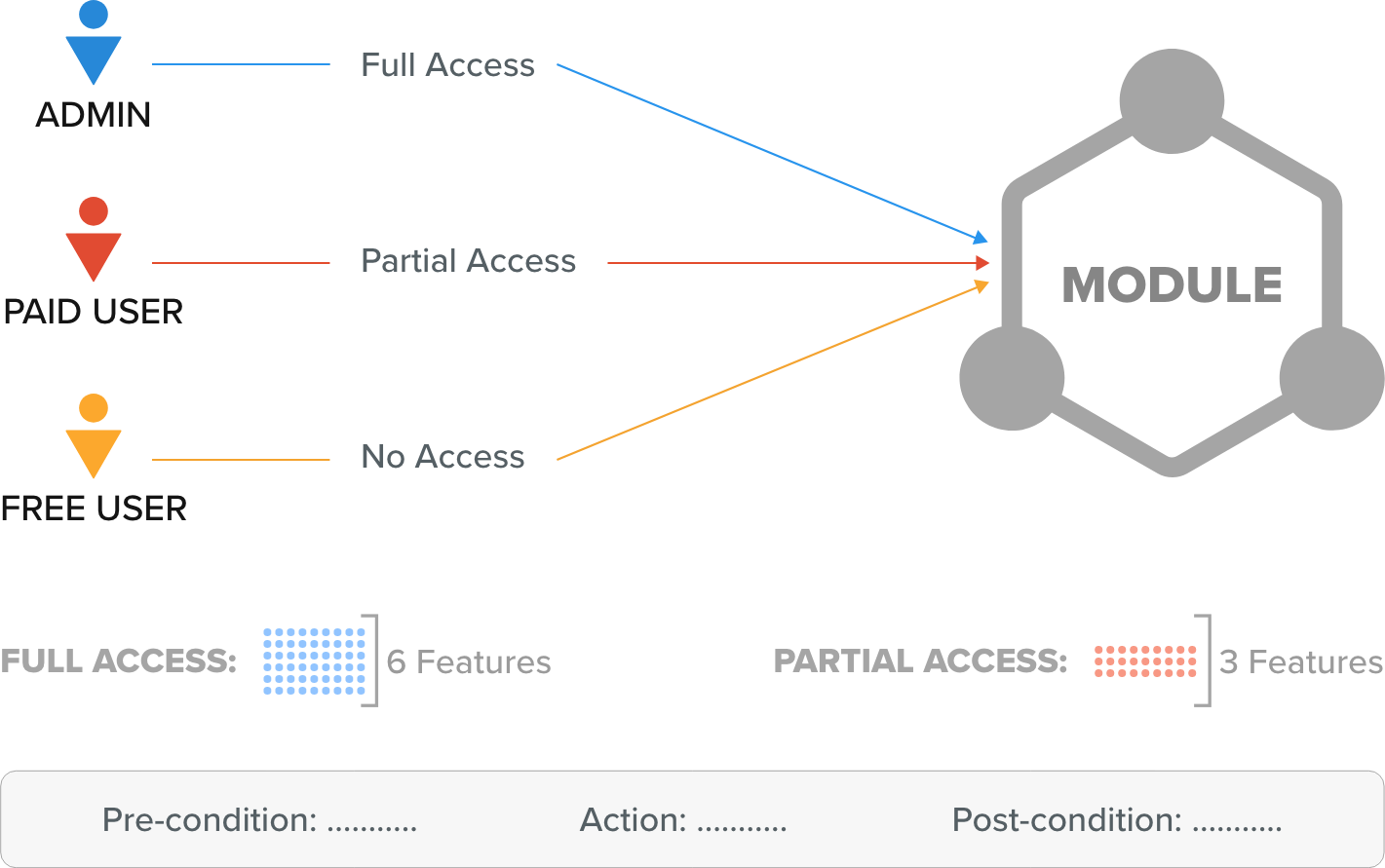
It is a graphical representation of business requirements that describes how the end user will interact with the software or application. The use cases provide us with all of the possible techniques for how the end-user will use the application, as shown in the image below:
The image above shows a sample of a use case with a condition related to the customer requirement specification (CRS).
We have six different features for the software's module P.
And in this case, the Admin has access to all six features, the paid user has access to three features, and the Free user has no access to any of the features.
As with Admin, the various conditions are as follows:
- Pre-condition→ Admin must be generated
- Action→ Login as Paid user
- Post-condition→ 3 features must be present
- And for Free users, the different conditions would be as below:
- Pre-condition→ free user must be generated
- Action→ Login as a free user
- Post-condition→ no features
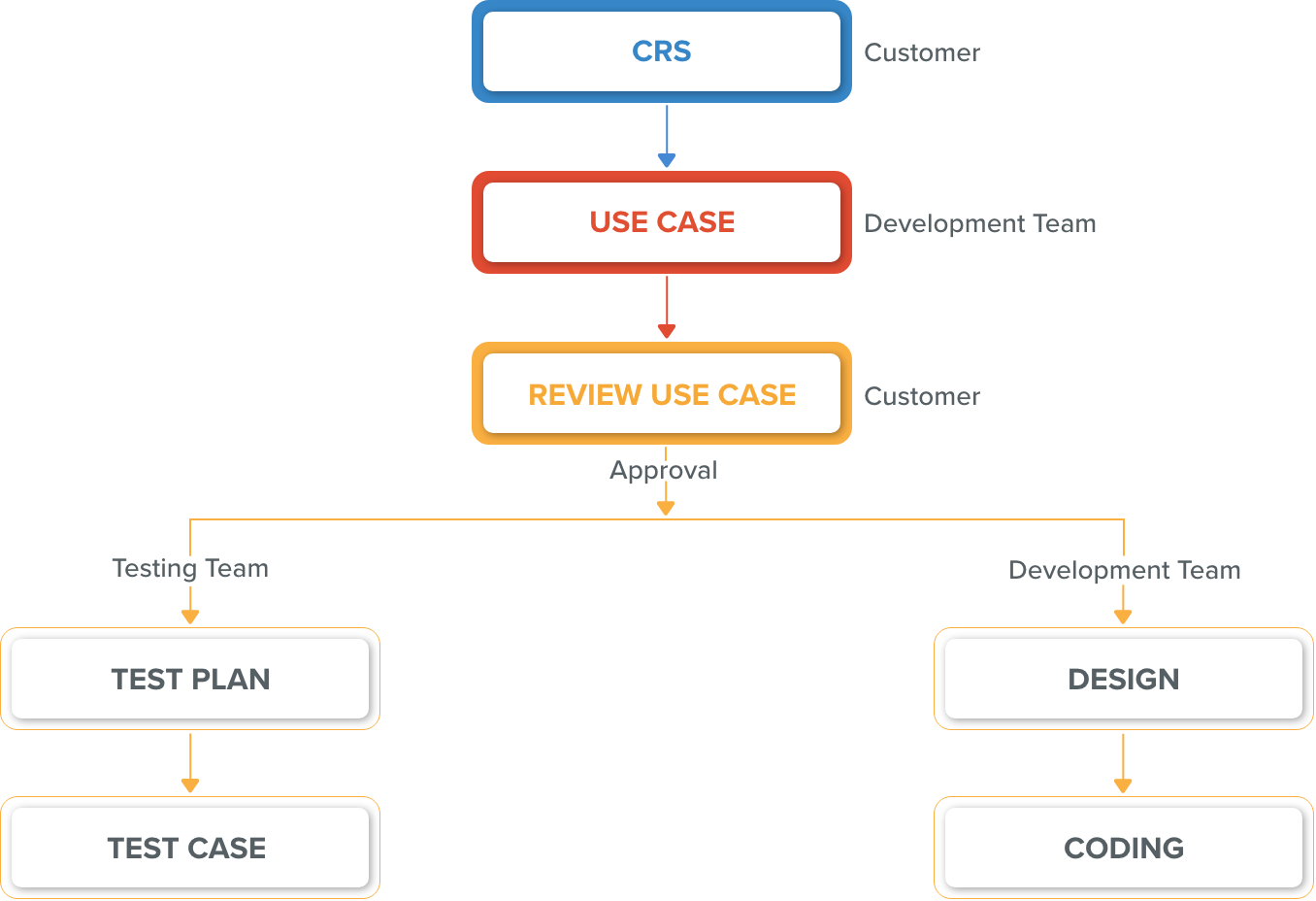
Who writes the use case?
The client supplies the customer requirement specification (CRS) for the application, and the development team drafts the use case in accordance with the CRS and then sends the use case to the client for review.
After the client’s approval, developers design and code the software, and the testing team writes test plans, and test cases for various software features.
Test design techniques benefits include:
There are several benefits of the test design techniques, Let’s discuss them briefly.
- Efficient use of time and resources: Test design techniques help testers to identify the most important and relevant test cases that need to be executed. This makes the testing process more efficient and saves time and resources.
- Improved test coverage: By using various test design techniques, testers can ensure that all the important features and functionality of the software are thoroughly tested. This improves test coverage and reduces the likelihood of defects being missed.
- Better defect detection: Test design techniques help testers to identify potential defects early in the testing process. This allows developers to fix the issues before they become more difficult and costly to resolve.
- Increased test effectiveness: Test design techniques allow testers to design tests that are more effective in identifying defects. This leads to higher-quality software and improved customer satisfaction.
- Consistent testing: Test design techniques provide a structured approach to designing tests that ensure that each test is executed consistently.
Black Box Testing Vs White Box Testing
While both black box and white box testing ensure a flawless end product, It's important to understand what is the underlying difference between the two.
To sum up
Black box testing is used to find errors in the system without peering into the actual code. As mentioned above, it’s an efficient way to test larger code segments. This type of testing is often used to verify the quality and reliability of a system or application, by focusing on the user’s view of the system.
With emerging technological trends you need a partner that makes sure your website is innovative and user-friendly. At OpenSenseLabs, we help enterprises provide a better digital experience. Contact us at [email protected] and let our experts help you out.
Drupal 10 released in December 2022 and ever since, the community has been pushing its users to migrate to the latest version.
As many as 54% of all Drupal sites are running on Drupal 7.
Using an outdated version has downsides. Businesses miss out on technological advancements and new features that can speed up and safeguard their digital properties.
With the release of Drupal 10 and the fact that Drupal 7 will reach end of life in November 2023, it is crucial to migrate to Drupal 10 soon. Here’s why enterprises should plan their Drupal 10 migration now, and not wait until the last moment.
Why should you migrate from Drupal 7 to Drupal 10?
Drupal 10 brings automated updates, improved user experience, along with several other feature additions. These components will be more secure, user-friendly, and powerful. Let’s dive deep into why enterprises must plan their Drupal 7 to 10 migration.
- Community support: As an open source CMS, community support is what keeps Drupal's continuous innovation ongoing. With Drupal community prioritizing and actively focusing on security of newer versions, as and when Drupal 7 reaches end of life, the community support will seize. This primarily jeopardizes the security of your Drupal 7 website. This also means that contributed modules and themes that are currently used in your Drupal 7 website, will also lose support for maintenance. This would bring challenges in website maintenance.
- New features and upgrades: Another consequence of not upgrading to latest version is that certain functionalities may cease to perform as intended. Or there may be better alternatives available. Not only can this cause extra annoyance among website maintainers, but resolving these issues may incur additional expenditures for your company owing to the time and resources required to do so. In Drupal 7, while developers had to manually upgrade/updates or search for modules from drupal.org , Drupal 10 has simplified this with Automated updates and Project browser, respectively. A lot of Drupal 7 features are either incorporated out-of-the-box in Drupal 10 or simply removed to maintain ease-of-use.
- Automatic updates: Drupal sites require manual upgrading, which may be challenging, time-consuming, and expensive. Delays in applying security upgrades can lead to hacked sites. The Automated Updates Initiative seeks to give Drupal sites safe, secure automatic updates. In order to minimize the total cost of ownership of maintaining a Drupal site, increase the security of Drupal sites in the wild, and lower the entry barrier for utilizing Drupal, a safe mechanism for automatically deploying updates in Drupal is to be implemented.
- Project browser: Module installation and locating involve too many steps. Some steps call for you to navigate away from your Drupal site and visit Drupal.org. Other procedures, like utilizing Composer from the command line, need technical knowledge. For users who are new to Drupal and site builders, project browser aims to make it simpler to identify and install modules. This eliminates the need to visit Drupal.org or other sites. It is one of the primary Drupal strategic projects that determines the platform's development goals.
- New themes: Olivero & Claro - The Drupal 7 "Seven" theme from 2009 gave off an out-of-date system impression. Seven was replaced by the new "Claro" theme, which was created in accordance with the most recent requirements. The front-end theme, "Olivero," was created to fit with features that are well-liked by users, such as the Layout Builder. The Olivero theme will be WCAG AA compliant.
The simple finding and installation of modules should empower Drupal newcomers as well as "ambitious site builders" – Dries Buytaert
- Automatic updates: Drupal sites require manual upgrading, which may be challenging, time-consuming, and expensive. Delays in applying security upgrades can lead to hacked sites. The Automated Updates Initiative seeks to give Drupal sites safe, secure automatic updates. In order to minimize the total cost of ownership of maintaining a Drupal site, increase the security of Drupal sites in the wild, and lower the entry barrier for utilizing Drupal, a safe mechanism for automatically deploying updates in Drupal is to be implemented.
- Technical Dependencies: Drupal work on current supported PHP versions. Recommended PHP versions are the best choice for building a Drupal site because they will remain supported longer. Drupal 10 is built on PHP version 8.0 while 7 isbuilt on PHP 7 which is also reaching end of life. This creates technical dependencies in supporting the platform better.
- jQuery, jQuery UI, jQuery Forms- Drupal 7 includes old and unsupported versions of these libraries. jQuery's current version is 3.6.x. Drupal 7 includes 1.4.2. Other libraries have comparable challenges. You may minimize this little with the jQuery Update module, although the most recent version is 2.1.x. Drupal 8 and later (as well as many other content management systems) make it simple to provide API access to your content. In the age of "publish everywhere," this is a critical feature. Drupal 7 has some basic API support, but if you want a full-fledged API with write support, you'll have to create it yourself, which adds technical debt and possible vulnerabilities.
- CKEditor 5 update from CKEditor 4 - With a thorough rebuild and an exciting new feature set, CKEditor 5 gives Drupal 10 a modern, collaborative editor experience. Users of programs like Microsoft Word or Google Docs will be used to the new CKEditor's interface. It also offers common tools for collaboration like comments, change suggestions, version histories, and other accepted editing practices. Additionally, it has outputs to.docx and.pdf files for straightforward conversion to print formats. Although the integration is still being worked on, Drupal core 9.3 already has an experimental version if you want to try it out.
- Composer 2 and PHP 8 support - Although backporting of composer 2 to Drupal 8 was successful, PHP 8 compatibility was not. PHP 8 will be required for Drupal 10 because PHP 7 will be discontinued in November 2022.
- jQuery, jQuery UI, jQuery Forms- Drupal 7 includes old and unsupported versions of these libraries. jQuery's current version is 3.6.x. Drupal 7 includes 1.4.2. Other libraries have comparable challenges. You may minimize this little with the jQuery Update module, although the most recent version is 2.1.x. Drupal 8 and later (as well as many other content management systems) make it simple to provide API access to your content. In the age of "publish everywhere," this is a critical feature. Drupal 7 has some basic API support, but if you want a full-fledged API with write support, you'll have to create it yourself, which adds technical debt and possible vulnerabilities.
- Modules that have gone out of support: The Drupal 10 core will be updated to eliminate a few modules that are redundant or are not frequently used. For uniformity, these modules will be transferred to the Contributed Module area. Gathers and presents syndicated material from outside sources (RSS, RDF, and Atom feeds).
- QuickEdit: In-place content editing
- HAL - Serializes entities using the Hypertext Application Language.
- Users may keep track of recent content with the activity tracker feature.
- RDF – Enhances websites with metadata so that other systems may comprehend their characteristics.
You will have to leave Drupal 7 behind. Eventually, the opportunity cost of continuing to use software that is more than 10 years old is substantial, and once it is considered End of Life (EOL), the risk and expense of an uncovered vulnerability increases rapidly.
There are several possibilities available to you, and you have an additional year to choose and make plans for one of them. The ideal option will rely on the expertise level of your team, the amount of business logic you have included into Drupal 7, and your projected budget.
Conclusion
Drupal 7 will reach end of life in November 2023, Drupal experts recommend that organizations begin migrating to Drupal 10 soon and not wait till November 2023.
If you want to migrate your website to Drupal 9 and prepare for Drupal 10, you may rely on our Drupal migration skills and expertise.
OpenSense Labs, as a Drupal partner, is committed to providing active support. Contact us at [email protected] for a long-term and fruitful collaboration.
It goes without saying that (software) upgrades improve the overall performance of websites. Drupal is no exception.
Regular updates to the Drupal core benefit not just the site owners in terms of security but also help deliver better user experience.
Businesses should regularly update their websites to make them faster, secure, and easier to use.
Here’s why upgrading your Drupal website is crucial.
Why upgrading your website is important
Below are a few reasons you should prioritize upgrading your website.
- Security: Between November 2020 and October 2021, 5212 organizations worldwide experienced data breaches (source: statista). Delays before security updates are applied on site can result in compromised sites as seen in Drupalgeddon.
Acquia is known to have observed more than 100,000 attacks a day.
The scale and the severity of this Drupalgeddon brings to fore the importance of keeping websites updated on time. When enterprises fail to upgrade their sites on time, chances of it being compromised are very high.
Websites that do not receive security upgrades are vulnerable to hacker assaults. The Drupal Security Team issues security announcements for all core vulnerabilities contributed modules that are very critical (labeled "highly critical"), requiring that available upgrades be implemented as soon as feasible.
- Support & Maintenance: Community support is what enables Drupal's continual evolution as an open source CMS. The community support for Drupal 7 will wane as it approaches end of life since the Drupal community is actively prioritizing and concentrating on the security of subsequent versions.
- Improved design and cost effective: The design of your website accounts for 94% of consumers' first impressions. So, if your website design is unappealing or unpleasant to users, your visitors will bounce off. Further, 38% of website visitors do not engage with an unattractive website, and the design alone accounts for 73% of your website's trustworthiness. The online equivalent may be your website, which deters potential customers from utilizing your services or purchasing your goods. It might no longer be a symbol of excellence. So an upgrade to the design is absolutely needed. A revamp is necessary, in my opinion, every year or two.
- New Functionalities: Another consequence of failing to apply timely upgrades is that certain functionalities may cease to perform as intended. Not only can this cause extra annoyance among website maintainers, but resolving these issues may incur additional expenditures for your company owing to the time and resources required to do so.
- Technology Benefit: Technology has also advanced, enabling us to forgo conventional, cumbersome Javascript writing in favor of more user-friendly and feature-rich ways to significantly enhance the user experience (JQuery, Prototype, etc.). corner boxes and shadows. HTML5 and CSS3 may significantly improved websites.
- Improved Speed: Your website has to load as quickly as possible since Google now considers page load time as a ranking factor. It's possible that your older website might use a speed boost to obtain some additional Google points using the new technologies and techniques for speeding up websites. Images should be optimized, compression should be used on the server, web pages should be cached, and CSS and Javascript should be minified.
Drupal for a better digital experience
Drupal is popular among enterprises because of its flexibility, modularity, and authoring experience. Drupal also provides several more perks and advantages that make it one of the top CMS.
Here are some advantages that businesses might gain by developing a website using a Drupal-based platform:
- Being an open-source platform, Drupal has strong community support that makes website upgrade/migration for consistent branding simple.
- Drupal as an enterprise CMS, provides a full range of functionality, including multi site management, themes, SEO, content control, and connectors.
- It lets companies provide digital experiences consistently and uniformly across all of their journey's channels.
Even if we are aware of the numerous advantages that Drupal provides or the features that are more companies, marketers, and even digital agencies to this CMS, there are a number of factors that set Drupal CMS apart.
- Content Presentation With A Headless Architecture
- Personalization With Machine Learning And Predictive UX
- Chatbots To Drive The Business Value
- Exploring Markets With Augmented Reality (AR) And Virtual Reality (VR)
New Drupal Upgrades since Drupal 7
As of right now, Drupal 10 has just launched, and Drupal 7 is walking towards it's End of Life. It is advised that companies utilizing Drupal 7 start preparing for their migration to Drupal 10 immediately. Some of the features that set Drupal 10 apart as a unique version with some brand-new feature additions and some feature updates are listed below.
- Automatic updates - The goal of Drupal's Automatic Updates is to address some of the most challenging usability issues that arise when managing Drupal websites. Updates to the production, development, and staging environments are included, and certain integrations with the current CI/CD procedures are also necessary.
- Project browser - The Project Browser simplifies module discovery for site builders. When you pick a module, you will be given instructions on how to install it on your site. This browser is embedded into the Drupal site, so you don't have to leave it to search for modules.
- jQuery, jQuery UI, jQuery Forms- Drupal 10 runs on PHP 8, which will be phased out by November 2022. jQuery UI. Furthermore, Internet Explorer 11 and Drupal 10 are incompatible. Modern JavaScript components could someday take the role of the jQuery user interface.
- New themes: Olivero & Claro - The Drupal 7 "Seven" theme from 2009 gave off an out-of-date system impression. Seven was replaced by the new "Claro" theme, which was created in accordance with the most recent requirements. The front-end theme, "Olivero," was created to fit with features that are well-liked by users, such as the Layout Builder. The Olivero theme will be WCAG AA compliant.
- CKEditor 5 update from CKEditor 4 - Another outstanding upgrade in Drupal 10 is the new WYSIWYG editor. It is challenging to characterize it as just an upgrade of CKEditor from version 4 to version 5 because all the code was written from scratch.
This is not all here are some more insights on Drupal 10 features and modules
Conclusion
Drupal's modular design and ready-to-use configurations offer quick market entry and the capacity to keep up with technological advancement. One of the top technologies reshaping the IT sector is Drupal, which gives organizations the adaptability and scalability to develop while keeping in mind the needs and preferences of their users.
As Drupal 10 is here, and most businesses are planning their migration, We at OpenSenseLabs assist businesses in offering a superior digital experience. Email us at [email protected] so that our Drupal experts can assist you.
The significance of SEO in digital business is no secret. Organizations invest thousands of dollars just to be on the top of the search engine result pages. Despite several tectonic shifts in consumer behavior, organic search delivers the most traffic. More on that later
SEO is more than just adding keywords.
An important part of doing SEO right is ensuring your technical SEO is set right.
Apparently, organizations that have websites built on mature CMS like Drupal have to care less about technical SEO. All aspects of Google-identified site and page-level best practices are ensured out-of-the-box.
In this article, we’ll dive deep to understand different Google ranking factors and how Drupal ensures you stay on top of those trends.
SEO Objectives
Organic search remains the dominant source since budget restraints many marketers to opt for Google Ads for more visibility on SERP.
Best SEO practices not only ensure higher ranking but are also budget-friendly.
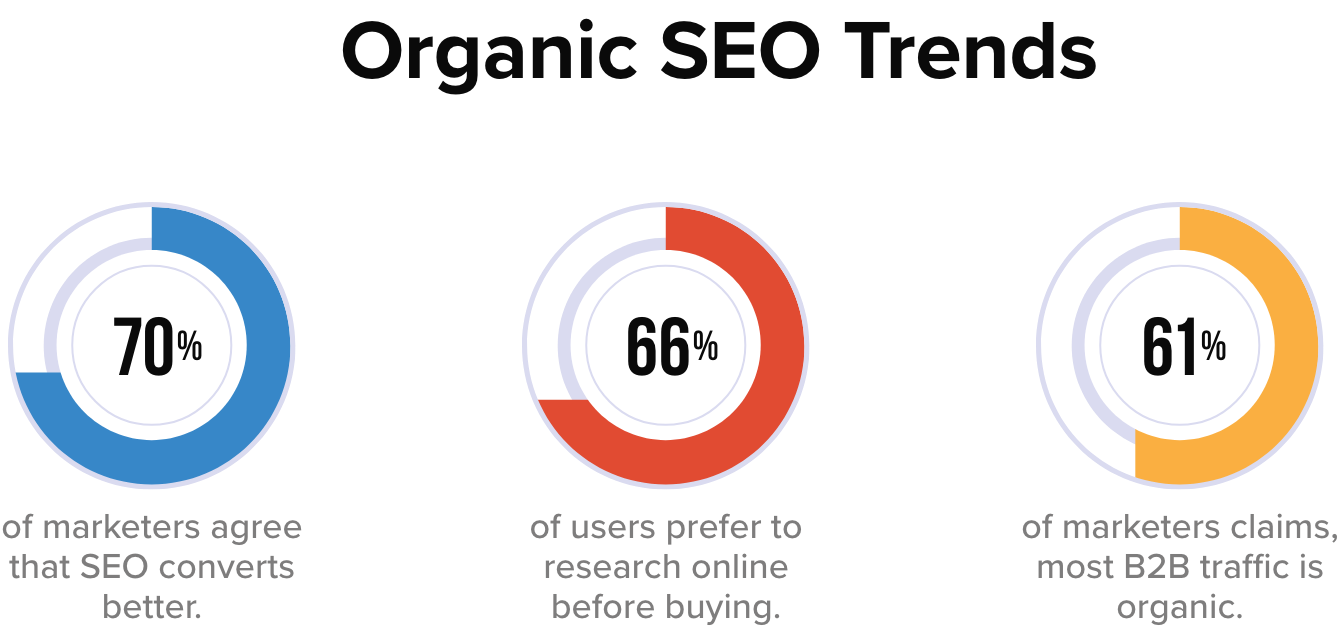
According to research, 61% of Google traffic comes from organic searches. Before we move to understand SEO objectives, here's a look at organic SEO trends.
Some of your SEO goals can be:
- Brand Visibility: It simply means the rate at which your brand is visible to the target audience. SEO immensely helps enterprises to improve their brand visibility.
The more people are aware of your brand online the better your chances of a higher conversion rate. In this digital age where people consume most of their information online, not having a solid online presence is simply not an option.
Content marketing notably has a great role to play in brand awareness and when it gets infused with SEO it has the potential to make a significant transformation.
- Better ROI: Good brand visibility paves the way to high ROI. If you use SEO strategically then your conversions will increase. On-page SEO is an effective strategy to rank higher on search engines and drive more organic traffic to your website.
The more people visiting your website the more likely you will get better conversions.
- Organic Traffic: Despite so many shifts in consumer behavior people still mostly use organic ways to search for any product/service.
According to content marketing statistics 2022, quality content with optimized images can increase organic traffic by over 111.3%. On-page SEO addresses all of the tactics necessary for improved organic traffic.
The improved technical aspects of your website contributed to a better user experience, ease to crawl, and thus increased organic traffic.
Let's understand some Drupal SEO modules that you can use to make your website SEO friendly and rank higher on search engines.
Site Level Factors & Modules
- Advanced CSS/JS Aggregation: Slow website load directly affects the search engine rankings. Advanced CSS/JS Aggregation is a must-have module for websites with a lot of CSS/JS files which means this module compresses your frontend files and speeds up your website.
- CDN: A content delivery network is a distributed system of servers deployed in multiple data centers around the world. Website performance directly affects your search engine ranking and user experience. A website that takes an eternity to load will eventually lose most of its visitors. A CDN will distribute a load of your website across servers globally to reduce load time. This module will help the website in loading faster and thus improves user experience and website performance.
- AMP: AMP also known as the accelerated mobile page is an open-source framework launched by a joint initiative of google and several other tech companies. Accelerated mobile pages are lightweight and designed to give mobile users lighting fast and more engaging experience. This module converts web pages as per AMP standards and helps web pages to load faster on mobile and tablets.
- Search 404: 404 error occurs when a content of a URL is moved or deleted. It is considered bad for SEO as it hampers user experience and google bots also penalize such websites. When a web page is deleted or moved ‘search 404 module’ will do a search for URLs that are being moved or removed and show the result of the search instead of a 404 error. This improves the site’s SEO by making sure inactive URLs don’t hamper user experience by delivering the content as per the user’s query.
- Blazy: Lazy loading is a technique for waiting to load particular parts of the website, especially images- when needed. The Blazy module provides lazy image loading to save load bandwidth and help reduce bounce rate. It also helps in saving bandwidth for important information before the website load completely.
- Cloud Flare- This module helps your website load 30% faster, use 60% less bandwidth, and process 65% fewer requests. Cloud flare is a global network designed to make everything you connect secure, fast, private, and reliable. Fast content delivery and Improve SEO are some more features of cloud flare.
- XML Sitemap: In the simplest terms site map is an XML file that contains all your website URLs along with additional metadata about each URL. XML site map creates an efficient site map of your website that is easy to crawl and automatically gets added to search engines like google, bing, yahoo, etc. Site map links pertaining to the content, menu items, taxonomy terms, and user profile can also be added.
- Simple XML Sitemap: This module helps your website in creating individual site maps for each webpage according to google guidelines and policies. Apparently, a simple XML sitemap helps your website get indexed faster on any search engine. This module creates multilingual site maps for entities, views, and custom links and it supports all Drupal’s content entities i.e. nodes, taxonomy terms, users, and menu links.
- Robots txt: A robots.txt file tells search engine crawlers which URLs the crawler can access on your site. Use this module if you are operating numerous Drupal sites from a single code base and each one requires a distinct robots.txt file. This module produces the robots.txt file automatically and allows you to change it from the web UI on a per-site basis.
- Schema.org Usage: Pages with micro formatting tend to rank higher on SERP. Schema markup help website create formatted pages that help search engines understand your content easily. This module specifies the mapping between content types and fields with schema.org types and properties.
-
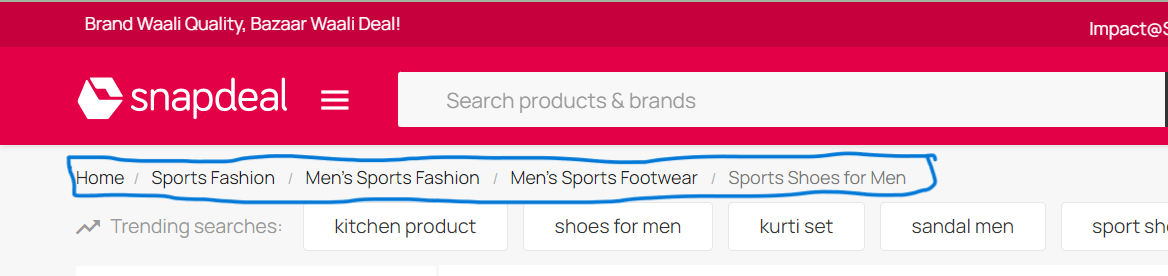
Menu breadcrumbs: A website with a large amount of data would immensely benefit from the menu breadcrumbs module. As this module builds a navigational path for visitors that helps the website track users' exact behavior on the website and enhance user experience.
-
Easy breadcrumb: Navigational design of a website describes how different pages of a website are organized and connected to each other. When a site is easy to navigate it increases visit duration. The easy breadcrumbs module helps in creating an accessible navigational website structure that is easy to navigate.
-
Link checker: This module is useful to detect broken links from the content. Both internal and external links can be checked via the link checker module. It occasionally removes broken links from your stored content by checking the remote sites and assessing the HTTP response codes. Broken links can easily be checked in the log/report section. In the “my account” section, author-specific broken links are stored.
-
Menu attributes: As the name suggests, this module helps you add extra attributes to your menu section like class, ID, name, style, relationship, and target. A well-organized menu helps users’ website accessibility and experience.
-
Pathauto: User-friendly URLs are extremely vital for boosting your SEO efforts. Pathauto module allows you to generate a URL based on your content. It is a must-have module for any website to make it SEO-friendly.
-
Metatag: Search engines usually prefer websites with optimized content and meta description. The meta tag module creates structured meta tags for your website so that your website ranks higher on SERP. In addition to that this module also provides support to meta tags from other social media sites. You can furthermore control how your content is going to appear on different platforms.
-
Hreflang: Now if are not sure what hreflang is then it is an HTML attribute used to specify the language and geographical targeting of a webpage. When you have different geographies to target then your website should be multilingual. This module is best for websites with multilingual content. The Hreflang module automatically adds tags to your website’s enabled languages.
The multilingual website attracts a larger audience, improves the brand image, and has an edge over competitors. With only 25% native English speakers, it's a great opportunity to reach out to the rest 75%.
-
External Hreflang: This module allows you to add hreflang for external sites to easily detect spammy and faulty websites. External links connecting spammy websites degrade the user experience and can damage your brand presence and online ranking.
-
Redirect: Directing visitors and bots from one URL to another is called redirection. The key benefits of redirection are to improve user experience and help search engines better understand website content. The redirect module helps in merging websites, moving domains, deleting existing pages, and switching from HTTP to HTTPS.
301, 302, and javascript redirects inform the web browser that a page has moved from one URL to another and let visitors and users land on the right page.
-
Domain 301 Redirect: A 301 redirect sends all the requests from the old URL to the new one. Domain 301 redirect help in redirecting users to relevant pages and page relevance congruent with the user’s query help in good ranking. This module allows sites to 301 redirects to a domain that has been selected as the main domain.
- W3C Validator: HTML errors or poorly coded websites can hamper the site quality and bad site quality consequently damages your website’s SEO. W3C validator reduces the code size on your web page and adds value to your content. Small codes help your website loading speed on diverse platforms. It validates your HTML and CSS codes according to international coding standards.
Page level factors
- CKeditor: It is a rich text editor that helps users write or edit the content inside the webpage. It has a nice writing interface where you can easily format and style content like adding a head, sub-heads, and numbering and bullet feature for better readability.
- Disqus: Pages with lots of comments may be a signal of user interaction and quality. In fact, one Googler said comments can help “a lot” with rankings. Enabling comments on a blog has multiple benefits including the possibility. To engage with your readers and grow a strong community. Disqus module helps you integrate a comment feature on your website that helps your readers to better engage with your content.
- Scheduler: This module can help content writers to plan and publish content as per their requirements. The scheduler module makes your overall publishing experience hassle-free and supports both Drupal 7/9.
Time Scheduling enables achieving your intended interest group in the circumstances they're on the web, regardless of the possibility of what that time is, hence it has a huge benefit in content marketing.
- Automatic Alternative Text: Alt text is basically an alternative text for images. The whole purpose of alt text is to improve accessibility by describing what an image looks like to the user who doesn’t have the ability to see it.
This module automatically generates an alt text for your images if you missed putting one. Interestingly google prioritize images with meaningful alt text and it can be helpful in ranking higher on google.
- ImageAPI Optimize: A blog with optimized images has always been the prime factor for higher ranking. Search engines prioritize images that have a proper title, description, alt text, file name, and caption. This module allows you to compress images without compromising image quality with flawless image optimization.
- ImageMagick: This is an open-source software suite that helps edit, display, and convert picture elements and vector files. It’s also helpful in creating image thumbnails, color correction, and liquid rescaling which basically means rescaling the image without distortion.
- CKEditor Nofollow: A no follow link doesn’t authorize the website it is linking to. You can make no follow the link by Adding the “re=nofollow” code to your website. This module requires no modules outside of Drupal core and is used to add rel="nofollow" to links using CKEditor widget.
- Linkit: Internal links are the inclusion of web pages connected to each other. It can increase the ranking of the other pages within your website. It helps both readers and crawlers to easily find your site. Linkit gives you a nice interface for searching and links to internal content on your website instead of you trying to look for URLs manually. Within the editor section, you can select which URL you want to interlink and you will get the asked result.
- Editor advance Link: This module helps you convert normal hyperlinks into a styled button. This module allows content creators and editors more control over link appearance or functionality.
- CKEditor Entity Link: Drupal entities (content, tag, files) can be easily linked with the help of CKEditor Entity Link. This module is compatible with Drupal 9 and with all content entity types. It allows you to choose which entity types and bundles to search for and also provides an autocomplete box to make entity selection easier.
Drupal SEO Checklist Modules
- SEO Checklist: This module is compatible with Drupal 8/9. As the name suggests Drupal SEO checklist module creates an automated SEO optimization checklist so that you can optimize your website hassle-free. If you are someone who likes to follow organized checklists for website optimization then this module is a must-have.
- Real-time SEO for Drupal: If you like writing your content according to SEO guidelines then this module is quite helpful. SEO is a great source for organic reach and a higher SERP ranking is the prominent source of it. While writing, real-time SEO for Drupal provides inbuilt SEO-friendly suggestions as per best SEO standards.
- Requires on Publish:This module is required when your content is published or getting published. Requires on publish can be used when you have fields on your pieces of content, such as tags or SEO information, that editors don't need to fill up until the material is published.
Conclusion
Drupal comes with countless SEO benefits and it delivers the best SEO results. All the modules that we discussed encompass all the features that can help you achieve the best quality results in 2023 and beyond.
With changing Google updates and SEO trends, you need a technology partner that makes sure your digital game is top-notch.
Our Drupal expertise ensures that your site measures up to Drupal’s capabilities in SEO and you leverage them for the top-most SERP rankings.
Looking to enhance your website’s visibility on Search Engines? Get the SEO results you want.
Contact us at [email protected] and let our experts help you out with SEO.
About Drupal Sun
Drupal Sun is an Evolving Web project. It allows you to:
- Do full-text search on all the articles in Drupal Planet (thanks to Apache Solr)
- Facet based on tags, author, or feed
- Flip through articles quickly (with j/k or arrow keys) to find what you're interested in
- View the entire article text inline, or in the context of the site where it was created
See the blog post at Evolving Web