
Upgrade Your Drupal Skills
We trained 1,000+ Drupal Developers over the last decade.
See Advanced Courses NAH, I know EnoughYet another method to simplify making multipage/multistep Drupal forms
 In Drupal there are many different methods to turn long forms into multipage/multistep forms. The most known one is perhaps the great ctools module or even custom solutions using Drupal’s form API. However as you may agree with me none of these solutions are really that easy, specially when it comes to Ajax. Therefore many developers in Drupal community tried or still trying to find an even easier method. What I’m going to introduce to you is yet another magical method :).
In Drupal there are many different methods to turn long forms into multipage/multistep forms. The most known one is perhaps the great ctools module or even custom solutions using Drupal’s form API. However as you may agree with me none of these solutions are really that easy, specially when it comes to Ajax. Therefore many developers in Drupal community tried or still trying to find an even easier method. What I’m going to introduce to you is yet another magical method :).
Hopefully for content types (entity bundles) in Drupal we have Field Group module which can do lots of things including turning simple forms into multipage forms without a single line of code! However Field Group does not support Ajax and relies entirely on JavaScript. It causes some very important limitation for advanced and complex forms. These forms usually have complex validations, fields on each page may require calculations based on fields from previous pages, or on some special cases it might be needed to have regular JavaScript less and Ajax less multipage form.
That would have been great if we could use the Field Group for all purposes, wouldn’t it? It was my idea for writing Field Group Ajaxified Multipage. Although the name of the module contains Ajax and Field Group, it works without Field Group module for custom forms and Ajax is also optional. I hope it makes life for you fellow developers easier J. Now let’s see how it works.
 The first feature which enhances Field Group multipage feature just like Field Group module itself is extremely easy to use.
The first feature which enhances Field Group multipage feature just like Field Group module itself is extremely easy to use.
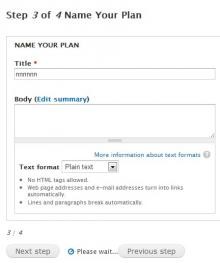
- Setup your multipage field groups as usual for your entity/node
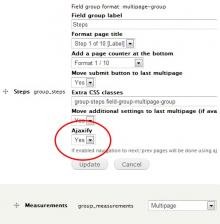
- In your entity/node fields list , edit your multipage field group properties and check Ajaxify option
- You can also enable only "Non JavaScript Multistep" option which does not require JavaScript to work. It's very useful for debugging purposes or very complex multistep forms. remember that the ajaxify should be disabled for this to work
- Skip button : You can add skip button for any of the steps you like, simply clone the next button added by this module and change its title to t('Skip this step')
That’s it, but if you’re a developer you can do much more. The module adds several parameters to $form_state variable, you can use these parameters to decide what happens on the form considering the form step.
- $form_state['field_group_ajaxified_multipage_enabled']
- $form_state['field_group_ajaxified_multipage_group']
Here is a sample code :
In some cases you may want to alter the form after this module, for those cases there is new hook introduced by this module to use, it's similar to hook_form_alter :
- hook_field_group_ajaxified_multipage_form_alter();
- hook_field_group_ajaxified_multipage_form_BASE_FORM_ID_alter();
- hook_field_group_ajaxified_multipage_form_FORM_ID_alter();
/**
* Implementation of hook field_group_ajaxified_multipage_form
*/
function mymodule_field_group_ajaxified_multipage_form_alter(&$form, &$form_state, $form_id) {
}So what about custom forms? The only difference is that instead of using Field UI to define form pages, an special paramter in $form can be used for form array. Just like this :
array(
'group_name' => 'group_measurements',
'label' => 'Measurements',
'format_type' => 'multipage',
'children' => array (
'gender',
'birthday',
),
),
'group_goal' => array(
'group_name' => 'group_goal',
'label' => 'Goal',
'format_type' => 'multipage',
'children' => array (
'overall_objectiv',
'duration',
),
),
'group_steps' => array(
'group_name' => 'group_steps',
'label' => 'Steps',
'format_type' => 'multipage-group',
'children' => array (
'group_measurements',
'group_goal',
),
'format_settings' => array (
'label' => 'Steps',
'instance_settings' => array (
'ajaxify' => '1',
'nonjs_multistep' => '0',
'classes' => ' group-steps field-group-multipage-group',
'page_header' => '3',
'page_counter' => '1',
'move_button' => '1',
'move_additional' => '1',
),
),
),
);
}
?> And the last thing is, unfortunately due to a bug in Drupal core, this method does not work well for registration form (admin/people/create), however a patch is proposed that fixes the problem. If you're interested please join the issue and help in making it ready (RTBC)
#208790: Changing "Create new account" button text breaks admin/user/user/create form
